menggunakan java swing.
Buat package baru lagi beri nama com.ftijember.konversi.panel, package ini nantinya akan
digunakan sebagai tempat yang dikhususkan untuk file.java yang berjenis panel.
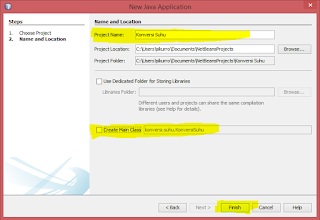
Setelah package siap, buat panel baru dengan cara klik kanan
pada package -> pilih new -> JPanel Form (jika tidak tersedia pilihan
klik other dan cari jenis JPanel).
 |
| membuat panel pada package baru |
Setelah panel tersedia, masukkan komponen komponen java swing yang dibutuhkan. Pada aplikasi kali saya mengunakan beberapa komponen java swing diantaranya yaitu JPanel, JLabel, JTextField, JComboBox, dan JButton. Yang akan menghasilkan design UI (user interface) seperti gambar dibawah ini.
 |
1. JPanel | 2. JLabel | 3. JTextField | 4. JComboBox | 5. JButton
|
Komponen – komponen tersebut sudah tersedia pada window pallete di netbeans sebelah kanan.
 |
| Palete Java Swing Pada NetBeans IDE |
Silakan buat design UI dengan selera masing-masing asal masih dalam cakupan 5 komponen tadi. Agar tidak menemukan kesulitan ditahap selanjutnya.
Ok satu persatu, pertama saya buat seperti berikut.
 |
| Tampilan UI 1 |
Pada gambar diatas, saya tambahkan JLabel yang terletak pada kanan atas lalu klik kanan pilih edittext untuk merubah tulisan pada jlabel. Kemudian tambahkan JPanel yang diletakkan di bawah JLabel sebelumnya, sesuaikan ukuran dengan cara klik JPanel dan tarik ujung JPanel. Dan agar JPanel terlihat mempunyai baris batas atau border seperti gambar diatas, anda bisa melakukannya dengan cara klik kanan pada JPanel -> properties -> klik tombol … pada baris border -> muncul dialog dan pilih Etched Border -> OK
 |
| Properties pada JPanel | Menentukan border panel |
Selanjutanya tambahkan JLabel dengan text “Suhu Awal” dan JTextField sebagai inputan user untuk suhu awal. Pada JTextField (setiap komponen) yang ditambahkan, nama defaultnya berdasarkan urutan komponen ketika ditambahkan. Agar tidak kebingunan ketika komponen digunakan maka saya ubah nama komponen tersebut. Dari
JTextField1 ubah menjadi
JTextField_SuhuAwal, caranya klik kanan pada komponen yang akan diubah kemudian klik Change Variable Name, ubah nama (rename), ok. Seperti gambar dibawah ini.
 |
| Ubah variable name pada komponen JTextField |
Komponen selanjutnya adalah JComboBox.
Tambahkan JComboBox, letakkan pada samping kanan JTextField_SuhuAwal, ubah nama menjadi
JComboBox_JenisSuhuAwal (caranya sama dengan cara mengubah variable pada JTextField_SuhuAwal).
 |
| Tampilan UI 2 |
Sekarang ubah item default dari item1, item2, . . . menjadi item suhu yang dibutuhkan, seperti Celcius, Fahrenheit, Reamur, Kelvin (jika butuh yang lain silakan tambahkan sendiri).
Caranya mudah, klik kanan pada
JComboBox_JenisSuhuAwal -> pilih properties -> klik tombol … pada baris model -> muncul dialog dengan item default -> ubah dengan item suhu -> OK -> Close. Lihat gambar dibawah.
 |
| Properties JComboBox | Ubah nilai item pada jcombobox |
Untuk melihat hasil design UI tidak perlu men-complie dan menjalankannya, karena pada tahap ini masih tahap design, dengan kata lain tidak ada action dari komponen. Maka cukup dengan menekan tombol icon Preview Design.
 |
| Tombol Preview Design pada NetBeans IDE |
Maka akan tampil tasil dari UI yang telah dibikin tadi, seperti gambar dibawah
 |
| Preview Design UI |
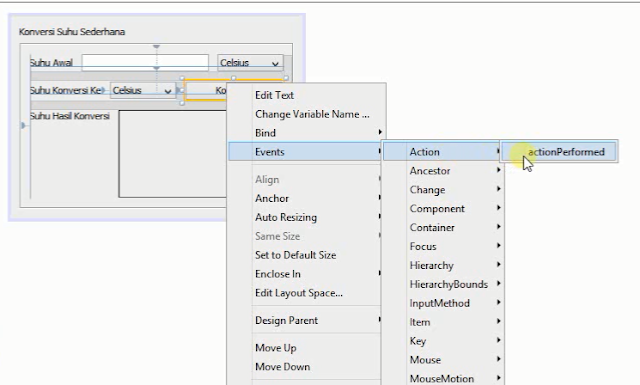
Setelah UI suhu awal selesai, selanjutnya membuat UI untuk suhu tujuan konversi. Caranya sama dengan sebelumnya, komponen yang dibutuhkan yaitu JLabel dan JComboBox dengan nama JComboBox_JenisSuhuKonversi.
Nah… Sekarang tambahkan JButton pada samping kanan JComboBox_JenisSuhuKonversi, ubah text JButton1 menjadi Konversi. Tombol ini nantinya akan berfungsi untuk mengkonversi suhu dari suhu awal ke suhu koversi yang diinginkan.
 |
| Tampilan UI 3 |
Langkah terakhir yaitu menambahkan komponen JLabel yang berfungi untuk menampilkan hasil dari perhitungan konversi. Agar hasil konversi terlihat lebih mudah dipahami oleh user yang akan menggunakan aplikasi nantinya, saya akan coba coba men-custom properties ( seperti ukuran font dan alignment rata tengan ) pada JLabel dan JPanel seperti gambari dibawah ini.
 |
| custom properties pada JLabel4 |
Jangan lupa untuk mengubah variable name JLabel4 menjadi JLabel_SuhuHasilKonversi
 |
| Ubah variable name menjadi JLabel_SuhuHasilKonversi |
Dan hasil akhir dari design UI seperti dibawah ini.
 |
| Tampilan Design UI yang dihasilkan |
Tahap 2 : User Interface selesai sudah.
Tahap berikutny yaitu
Tahap 3 yaitu Membuat fungsi konversi suhu pada java. Klik
link
Membuat Program Konversi Suhu dengan Java Swing menggunakan NetBeans - Tahap 2 : Membuat Fungsi Konversi Suhu